Pada saat ini saya akan memperbincangkan tentang pembuatan HTML untuk pembuatan web.
kali ini program HTML yang akan dijelaskan adalah WAMP Server. Yah mungkin pembuatannya akan sedikit ribet.. tapi hasil yang di tampilkan juga akan sedikit lebih bagus :)
Sebelum kita memasuki pembuatannya, awalnya anda harus mengisntal WAMP server terlebih dahulu. Saat ini WAMP yang saya gunakan adalah WampServer2.2a-x32. instal seperti biasa saja, agar mengetahui apakah sudah berjalan dengan baik, maka anda langsung bi bisa melihat di taskbar bawah anda bergambarkan "W" dan berwarna hijau..
Dan pada saat anda menyimpan file, usahakan file anda ada di C --> WAMP --> www. Fungsinya agar file tersebut dapat dilihat oleh orang lain saat dibuka di mozilla.
Agar lebih membantu, bagusnya media yang digunakan adalah notepad untuk mengetik scrpt yang akan di copy ke tempat script di WAMP. sebenarnya WAMP bukanlah salah satu media untuk membuat HTML, tetapi WAMP sangat bagus untuk membuat script ke arah yang lebih dalam lagi, misalnya: php. sekarang mari coba pembuatan scriptnya.

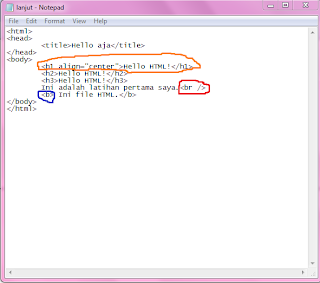
- Kemuadian isi HTML dengan berbagai variasi. tapi pada Awal ini hanya ada "HEAD", "TITLE", dan "BODY". Seperti ini
<head>
<title> "beri judulmu" </title>
</head>
<body>
"isi webmu"
</body>
</html>
contoh:
- ada juga namanya DIV. DIV digunakan untuk memisahkan atau membatasi HTML, dan penggunaan DIV ini bisa di edit lagi tanpa merusak script yang ada.
- Silahkan tambahkan kata-kata atau kalimat apapun yang kamu inginkan, tapi jangan melewatkan hal yang sangat penting, yaitu sebelum ganti baris di bagian akhir kalimat tambahkan script yaitu <br />, kalau mau variasi lain misalnya menebalkan huruf tambahkan aja script <b> di depan kalimat dan </b> di akhir kalimat.
- Begitu juga dengan variasi lainnya seperti cetak miring (<i> ; </i>) atau garis bawah (<u> ; </u>).

- Cara mengatur besar kecilnya huruf dalam menulis HTML, yaitu di bagian awal script ditulis <h1> dan dibagian akhirnya </h1>, setelah huruf "h" pada script "</h1>" maka dikasih angka terserah anda.. bisa selain "1" mungkin angka "2,3,4,5,6,7,dst sesuka anda". Makin besar angkanya maka makin kecil ukuran hurufnya.
- Anda juga dapat memodifikasi dengan yang lainnya. misalnya untuk menambahkan table yang ingin diisikan beberapa identitas anda. Anda bisa menambahkan script seperti ini pada script anda:
username : <input type="text" name="username" value=""><br />
password: <input type="password" name="pass" value=""><br />
<input type="button" name="terserah" value="OK"><br />
- Dan terakhir jika sudah selesai memodofikasi html menjadi lebih indah, anda langsung bisa mengopy file anda dari notepad anda ke script html. Agar file nanti file dapat dibuka, anda harus menyimpan file notepad anda dengan format html dan di beri judul "apasaja.html". maka setelah anda menge-save file anda, notepad anda akan berubah menjadi file HTML.
Nah, Alhamdulillah.. mungkin sampai disini aja pengetahuan saya. semoga bisa bermnafaat yah.. Aamiin :D
